
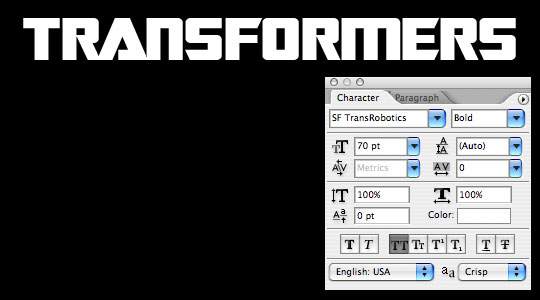
Karena ini merupakan efek teks akan mencoba untuk meniru teks Transformers asli, sangat penting untuk memiliki font yang tepat. Aku sedikit mencari dan menemukan font yang disebut SF Transbotics di dafont.com (catatan *: Saya telah menyertakan file font dalam latihan download di bagian bawah pelajaran). Go download dan menginstal font sebelum Anda melanjutkan .. kecuali tentu saja Anda lebih memilih untuk menggunakan font kurang keren .. sebuah dan dalam hal itu, mari kita mulai. (* Catatan: Anda mungkin perlu me-restart Photoshop setelah Anda telah menginstal font pada sistem Anda untuk mendapatkan untuk muncul dalam daftar font Photoshop.)
Buka sebuah dokumen baru (saya adalah 540 × 300 di 72ppi). Tekan tombol D untuk reset warna latar depan dan latar belakang hitam dan putih masing-masing kemudian tekan Opsi-Hapus (PC: Alt-Backspace) untuk mengisi lapisan latar belakang dengan warna hitam.
Ubah foreground menjadi putih dengan menekan X untuk mengaktifkan latar depan dan warna latar belakang, kemudian pilih alat Teks dari panel Tools dengan menekan tombol T dan mengetik teks Anda dalam ukuran besar bagus. (* Catatan: Pusat teks Anda sisi ke sisi dan atas ke bawah .. aku hanya menggeser teks saya dalam contoh untuk menunjukkan pengaturan palet Karakter yang saya pakai.

Langkah 2
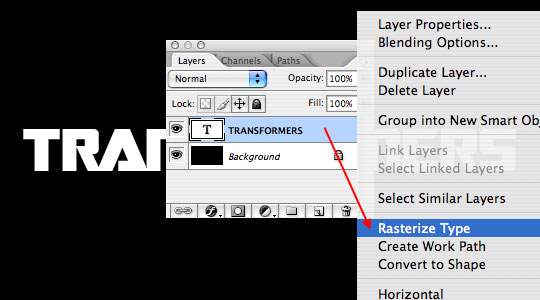
Dalam Transformers asli logo huruf T dan F memperpanjang bawah sisa jenis kata. Untuk melakukan hal ini kita perlu rasterize uji dengan mengklik kanan (Mac: Conrol-Klik) pada layer teks dalam palet layer dan memilih Rasterize Jenis dari menu. Ini ternyata lapisan kami dari jenis yang dapat diedit ke grafik standar.

Langkah 3
Dengan teks yang ditulis sebagai grafis kita bisa menggunakan Rectangular Marquee tool (diaktifkan dengan menekan alat M) untuk memilih bagian bawah T dan huruf F dan dengan menggunakan tool Free Transform untuk memperpanjang bagian bawah surat.
(* Catatan: untuk mendapatkan kedua surat persis sama saya menempatkan panduan di bawah teks.)
Langkah 4
Jika sudah selesai di perpanjang atau di rasterzize.. maka brikut adalah hasilnya.
Langkah 5
Berikutnya kita akan membuat efek 3D dengan menambahkan bevel dan emboss ke lapisan teks kita dan kemudian duplikat layer sampai beberapa kali atau skitar 5X..
Pertama, kita tambahkan gaya lapisan. Double klik di sebelah kanan nama layer di lapisan palet untuk membuka dialog Layer Style (catatan *: Anda dapat klik juga kanan (Mac: Control-Klik) pada layer dan pilih Blending Options untuk membuka dialog Layer Style .)
Dalam kolom di sisi kiri klik Layer Styles dialog Bevel dan Emboss dan menerapkan pengaturan berikut kemudian klik OK untuk menerapkan gaya lapisan.
Langkah 6
Dengan menambahkan gaya Bevel dan Emboss lapisan kami telah menciptakan naungan tepi yang akan terlihat dalam langkah berikutnya.
Langkah 7
Untuk menciptakan ilusi 3D teks kita sekarang akan duplikat layer teks kita beberapa kali,
Untuk duplikat layer yang dipilih cukup tekan Command-J (PC: Ctrl-J) atau pilih Layer> Duplicate Layer dari menu utama. Ini akan membuat layer baru diatas layer terpilih.
Kemudian kita transform layer tersebut satu per satu….
Untuk pergeseran teks, pastikan Anda memiliki alat bergerak yang dipilih dengan menekan tombol (cntrl+ T), kemudian menggunakan panah pada keyboard Anda sehingga akan membentuk susunan layer seperti 3D…hasilnya sebagai berikut…
Langkah 8
Pada titik ini, saya akan merekomendasikan menggabungkan 4 lapisan layer duplikat tadi dengan cara klik “transformer copy” kemudian menahan tombol (shift) dan klik “transformer copy 4” sehingga ke 4 layer tersebut aktif…. Kmudian gabungkan dengan menekan (ctrl+E)…untuk memudahkan ..ubah nama layer tersebut dengan nama “transformer 3D” dan layer Transformer yg asli td kamu ubah menjadi “transformer top”
Slanjutnya hapus layer style pada layer transformer top td…
Langkah 9
Dengan lapisan "TRANSFORMATOR Top" yang dipilih kita akan menambahkan serangkaian gaya 5 lapisan yang akan memberikan lapisan usia itu tampak batu. Aku pergi ke tempat masing-masing gaya lapisan dalam seri di sini sehingga semua yang perlu Anda lakukan adalah turun daftar dan menerapkannya. Sesuatu yang luar biasa akan dijelaskan dalam kotak kuning.
Klik kanan di sebelah kanan nama layer dan menerapkan 5 gaya berikut. Klik OK ketika semua gaya telah ditambahkan.
Langkah 10
Dokumen harus bagaimana terlihat seperti di bawah.
Langkah 11
Melihat efeknya sejauh ini menjadi jelas bahwa tepi 3D terlalu ringan. Untuk mengatasi masalah ini, klik pada layer "3D TRANSFORMATOR" untuk memilihnya, kemudian membuka dialog dengan menekan Tingkat Control-L (PC: Ctrl-L) atau image>adjustmen>level. Tarik slider ke arah kiri di tengah sampai tepi kanan terlihat 3D.
Langkah 12
Untuk gambar akhir Saya baru saja menambahkan bayangan dengan cara gabungkan layer transformer top dan transformer 3D seperti cara “langkah 7 tadi,,,, kemudian ubah opacyti layer sampai 30% dan kemudian menambahkan lapisan masker gradien.
Hasil akhirnya akan seperti gambar di atas……
“semoga bermanfaat”
Tidak ada komentar:
Posting Komentar